iOSやAndroidがシステム設定として導入したことで、「ダークモード」が一過性のブームから「フツーに選べる選択肢」として定着してきた感がある。
ダークモードのメリットはいろいろと挙げられているものの、その「効果」については諸説ある模様。
だが、少なくとも体感的・個人的には眼が疲れにくくなった気がする。
自分は2〜3年前から、メインで仕事に使うツールは可能であればダーク系の配色にしてきているので、全体をこれで統一しやすくなる傾向は大歓迎。
ただ、ウェブブラウザが問題。
サイト/ページごとにデザイン・配色が異なるので、一律に読みやすい設定にするのは難しい。
これまでは、Stylusというプラグインとuserstyles.orgで公開されているスタイルシートを使って、よく使うサイト(ウェブサービス)のページをダーク系の配色にしていた。
この方法ですべてのサイト/ページに適用するスタイルシートで「一律ダークモード」にすることもできるのだが、CSSを使うというツールの性質上、どうしても網羅的に設定しようとすると無理や漏れが出てくる。
何か良い方法はないか、と思っていたところ、先日たまたま紹介している記事を見つけたので、Deluminateというプラグインを導入してみた。
Deluminateは要するに、サイトの色を反転してくれるツール。
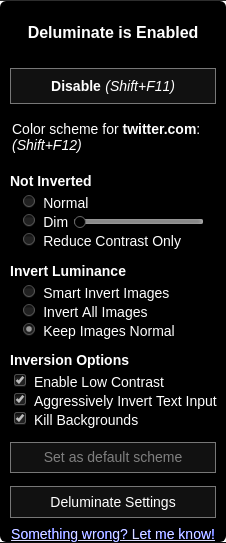
Chromeにインストールすると、下のようなメニューが使えるようになる。

Not Inverted: 反転させない場合の設定。以下のいずれかが選べる。
・Normal(そのまま)
・Dim(暗くする)
・Reduce Contrast Only(コントラストだけを低くする)
Invert Luminance: 色を反転させる。
画像の反転方法は以下から選べる。
・Smart Invert Images(スマート反転)
・Invert All Images(すべて反転させる)
・Keep Images Normal(反転させない)
(追記)
その後、この設定だと文字の色が反転されず見えなくなってしまうサイトがあったため、「Smart Invert Images」に設定を変更した。
Inversion Options: 反転の設定。
・Enable Low Contrast(低コントラストにする)・
・Aggressively Invert Text Input(テキスト入力欄もできるだけ反転)
・Kill Backgrounds(背景画像を表示させない)
上のメニュー画像は、今のところウチで採用している設定。
使ってみて気づいた点がいくつか。
- 独自にダークモード表示を用意しているウェブサービス(TwitterやTodoist)では、Diluminateでダークモードにするならサービス自体はライトモードにしておく必要がある。
- 画像を反転しない設定にしていても、絵文字など反転表示されてしまう画像もある(たとえばツイッターの絵文字は、タイムライン表示では反転されるが単一ツイートやスレッド表示だと反転されない)。
この他、ウェブページのデザインによっては、(たとえばライブドアニュースのように)完全に真っ黒になってしまったり、コンテンツが全く表示されなくなるサイトもある。
だが、問題がでるサイトは完全にそれとわかるレベルで表示されなくなるので、その場合だけDiluminateを無効にしてやればよい。
かなり安定してウェブサイトをダーク系表示にできるので、そういうのを求めている人にはお勧めのツールである。
